|
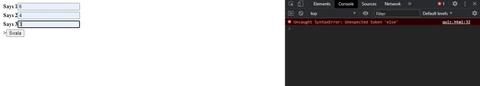
sıralaya başınca sıfırlıyor nerede hata yaptım bilen hocalarım yardımcı olabilir mi  <html> <head> <title>Quiz</title> </head> <body> <form name=sirala> <table border="0"> <tr><td><b>Sayı 1</b><input type="text" id="s1"></td></tr> <tr><td><b>Sayı 2</b><input type="text" id="s2"></td></tr> <tr><td><b>Sayı 3</b><input type="text" id="s3"></td></tr>
<tr><td>><button onclick="Sirala()">Sırala</button></td></tr> </table> </form> </body> <script>
var x=parseInt(getElemetById("s1").value); var y=parseInt(getElemetById("s2").value); var z=parseInt(getElemetById("s3").value); if (x>y && x>z) { function Sirala() if (y>z) { console.log(x + ", " + y + ", " +z); } else { console.log(x + ", " + z + ", " +y); } } else if (y>x && y >z) { if (x>z) { console.log(y + ", " + x + ", " +z); } else { console.log(y + ", " + z + ", " +x); } } else if (z>x && z>y) { if (x>y) { console.log(z + ", " + x + ", " +y); } else { console.log(z + ", " + y + ", " +x); } } </script> </html> < Bu mesaj bu kişi tarafından değiştirildi tulley -- 19 Aralık 2020; 22:46:23 > |
|
_____________________________
|






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler





















