Bildirim
Jquery ile dinamik buton tetikleme
Daha Fazla 
Bu Konudaki Kullanıcılar:
Daha Az
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
$(document).on('focus','button', function(e) {
var id = this.id;
});
veya
$("button").on("click", function(){
var id = this.id;
});
//id değişkenini kullan...
Bu şekilde dinamik olarak üretilen ve üzerine tıklanan button elementine ait id bilgisini alıp kullanılabilirsin diye umuyorum.
< Bu mesaj bu kişi tarafından değiştirildi programmer_onur -- 19 Mayıs 2022; 23:59:5 >
< Bu ileti mini sürüm kullanılarak atıldı > -
-
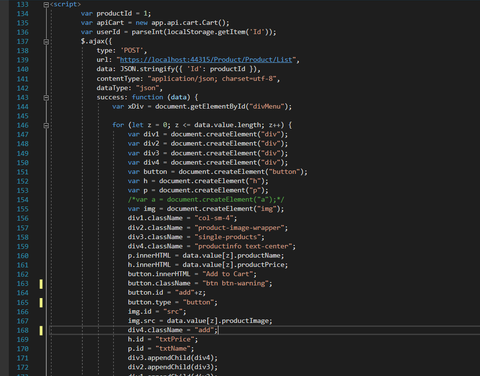
Console.Log'dan bir sonraki Jquery satırında selector olarak;
$("#" + id).on('click', function (e) {
.......
.......
.......
});
...şeklinde düzenleyebilirsin diye düşünüyorum eğer "fonksiyonda o butonun id sini nasıl atacağım" diyerek kasteddiğiniz bu ise.
< Bu mesaj bu kişi tarafından değiştirildi programmer_onur -- 20 Mayıs 2022; 1:45:18 >
< Bu ileti mini sürüm kullanılarak atıldı > -
Bende o şekil düşündüm ve denedim fakat tetiklenmedi.
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler






 Hızlı
Hızlı 



















