Bildirim
Border Kullanımı Hakkında
Bu Konudaki Kullanıcılar:
2 Misafir - 2 Masaüstü

Giriş
Mesaj
-
-
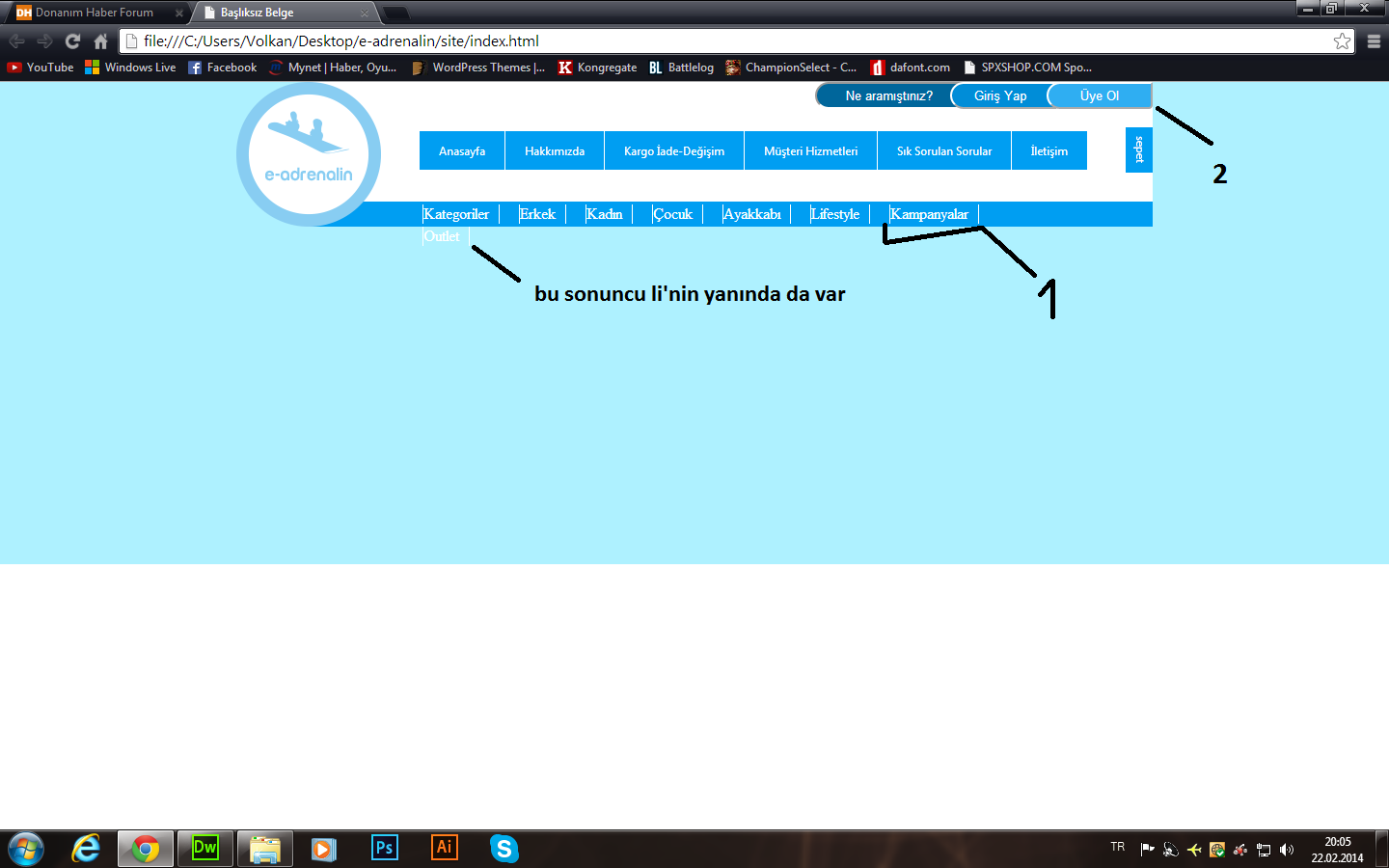
Outlet yazan li nin 8. li olduğunu varsayarak;
li:nth-child(8) {border-right: none;}
ya da aynı li nin son li olduğunu varsayarak;
li:nth-last-child(1) {border-right: none;}
ya da aynı li ye id ya da class atayarak;
#misal {border-right: none;}
.misal {border-right: none;}
2 numarada da aynı şekilde border-right ile işlem yapın -
abi çok teşekkür ederim ya ben hiç böyle kodlar bilmiyordum tekrar çok teşekkür ederim işimi kolaylaştırdın. bir şey sorucam. bu kodları nereden öğreniyorsunuz? yani a:hover kodu dışında herhangi bir ilginç kod bilmiyorum. sen o li:nth-child(8) kodunu yazmışsın onu görünce ağzım açık kaldı şok oldum. ben az kod biliyorum siz nereden buluyorsunuz bu kodları? yeni çıkan kodların listelendiği bir yer mi var nedir yani?
< Bu mesaj bu kişi tarafından değiştirildi volkan2080 -- 22 Şubat 2014; 22:56:26 > -
Gülesim geldi :)http://www.w3schools.com/ buradan bakabilirsin yeni çıkan kod demek yanlış olur ama incele sana göre yeniler nasıl olsa :) Google amcadan istifade edebilirsin
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt








 Konudaki Resimler
Konudaki Resimler


 kullanıcısına yanıt
kullanıcısına yanıt


 Hızlı
Hızlı 



















