Bildirim
Tarayıcı Yakınlaştırması
Bu Konudaki Kullanıcılar:
1 Misafir - 1 Masaüstü

Giriş
Mesaj
-
-
mobil uyumlu web siteler üzerinde çalışıp araştırmanız gerekiyor -
background: url(images/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
kodunu kullanırsan body'de yada html (arka plan resmini hangi tag e tanımladıysan) tag inde sorun çözülecektir bence -
valla olmadı ya -
bunu sitenin background için kullanıyosun değil mi ? Her boyutta resmin tamamı görünsün diyorsan verdiğim kod, başkada yok zaten. -
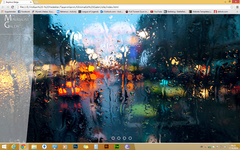
şöyle diyeyim o zaman. en arkada bir slider var, header'ı da absolute ile yukarı çıkardım bu header'ın background'u. daha nasıl anlatayım ki bilemedim şimdi .s el alem nasıl yapıyor ya ben anlamıyorum ya ben salağım ya da onlar çok profesyonel
edit: arkadaki slider kendini hiç bozmadan büyüyüp küçülebiliyor ya aynen öyle bişey olmasını istiyorum ama kodunu bulamadım
< Bu mesaj bu kişi tarafından değiştirildi volkan2080 -- 18 Ekim 2014; 11:03:47 > -
header ı absolute ile yukarı kaldırmana gerek yok, slider içinse responsive sliderlar var onları kullanman lazım. Sitenin body kısmında slider olacak anladığım kadarı ile, bu silderin üstünde itemler ve tag ler yer alıcak doğrumudur ? Eğer buysa çok zor değil yardımcı olurum.
edit: örnek site anemon otel gibi bir şey mi ?
< Bu mesaj bu kişi tarafından değiştirildi ApexiRubber -- 18 Ekim 2014; 15:04:22 > -
header'ı yukarı kaldırdım çünkü arkaplanı şeffaf. slider zaten responsive ve body kısmında. slider'ın üstünde -içinde değil- sol tarafta görünen logo ve linklerin bulunduğu kısım olacak. başka hiç bir şey yok. -
header a absolute verme, slider a absolute ver, sonda wrapper yda container olarak tanımladığın ortalama div tagine z-index:1 olmazsa slider div'ine z-index-1 dener misin. Herşey sliderin üstünde kalıcak arkada slider haraket edicek ama site sabit kalacak. Responsive ise slider her ekranda aynı görünecek.
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt









 Konudaki Resimler
Konudaki Resimler



 kullanıcısına yanıt
kullanıcısına yanıt


 Hızlı
Hızlı 



















