## MOZİLLA FİREFOX + EN İYİ EKLENTİLER ## Ana Konu ## (194. sayfa)

-
-
Firefox 102.0
Windows 64Bit: http://download-origin.cdn.mozilla.net/pub/firefox/releases/102.0/win64/tr/Firefox%20Setup%20102.0.exe
Windows 32Bit: http://download-origin.cdn.mozilla.net/pub/firefox/releases/102.0/win32/tr/Firefox%20Setup%20102.0.exe
Mac: http://download-origin.cdn.mozilla.net/pub/firefox/releases/102.0/mac/tr/Firefox%20102.0.dmg
Sürüm Notları: https://www.mozilla.org/en-US/firefox/102.0/releasenotes/
< Bu mesaj bu kişi tarafından değiştirildi Ege.. -- 30 Haziran 2022; 0:23:23 > -
merhaba , öncelikle tebrikler, büyük bir özenle bu linkleri paylaştığınızı gördüm her yeni sürümde.
ben de çoğunlukla aşağıdaki linklerden indiriyorum ve release olmadan 1 hafta önce oluyor genelde. her ikiside resmi mozilla linkidir. tek eksiği bazen build 2, build 3 filan çıkabiliyor. manuel takip etmek gerekiyor. github linki android için, ftp linki ise masaüstü için.
Directory Listing: /pub/firefox/candidates/ (mozilla.org)
-
Firefox 103.0.1
Windows 64Bit: http://download-origin.cdn.mozilla.net/pub/firefox/releases/103.0.1/win64/tr/Firefox%20Setup%20103.0.1.exe
Windows 32Bit: http://download-origin.cdn.mozilla.net/pub/firefox/releases/103.0.1/win32/tr/Firefox%20Setup%20103.0.1.exe
Mac: http://download-origin.cdn.mozilla.net/pub/firefox/releases/103.0.1/mac/tr/Firefox%20103.0.1.dmg
Sürüm Notları: https://www.mozilla.org/en-US/firefox/103.0.1/releasenotes/
< Bu mesaj bu kişi tarafından değiştirildi Ege.. -- 4 Ağustos 2022; 20:31:10 > -
Desteğiniz için teşekkürler.

-
-
-
105.0 çıkmış.
-
-
105.0.2 çıkmış.
-
105.0.3 çıkmış.
-
106.0 çıkmış. Firefox view diye bir özellik gelmiş. Telefondaki kaldığımız yerden devam edebiliyormuşuz.
-
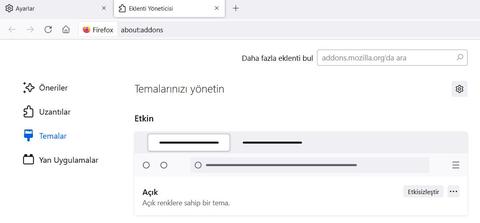
Yeni güncellemeden sonra gizli gezinti sekmesinin rengi değişmiş. Siyah olmuş. Eski rengine nasıl getirebilirim? Bilen var mı?
-
-
Renk kuşakları ile ilgili değil sanırım. Ben gizli pencerede siyah rengi ancak ayarlardan tema kısmından açık temayı seçerek değiştirebildim.
-
-
-
-
Çok teşekkürler hocam. Burayı görmemişim. Dediğiniz gibi yapınca oldu.
-
106.0.2 çıkmış.
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler


 önceki
önceki
 kullanıcısına yanıt
kullanıcısına yanıt
 kullanıcısına yanıt
kullanıcısına yanıt
 kullanıcısına yanıt
kullanıcısına yanıt




 Hızlı
Hızlı 







