Bildirim
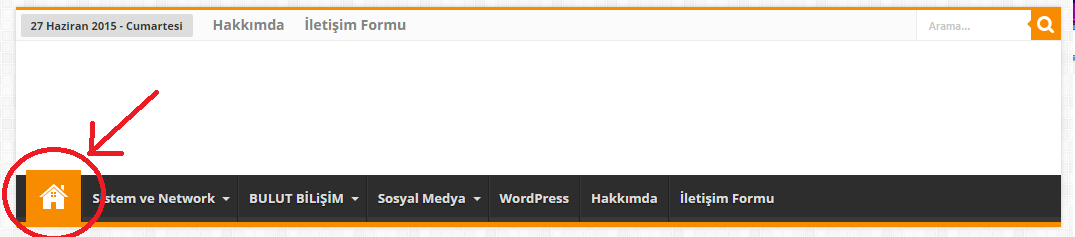
ÜST MENÜ TASARIMI
Bu Konudaki Kullanıcılar:
1 Misafir - 1 Masaüstü

Giriş
Mesaj
-
-
Menünün kinklerinin başına bir tane daha ekle,
<li class="deneme"><img class="deneme2" src="icon.png" /></li>
Böyle bir kod ile rahatça yapabilirsin.Bu kodu menünün <ul> etiketinin altına ekleye, .deneme ile icon arkasındaki rengi vs. Ayarlarken, deneme2 ile de koyacağın ikonun boyutunu vs. Ayarlayabilirsin.Temana göre birkaç ayar ile o menüye benzer birşey elde edersin.
< Bu ileti mobil sürüm kullanılarak atıldı > -
aynen font awesome ikonlarından kullanarak da yapabilirsin:
<ul>
<<li class="deneme"><i class="fa fa-home fa-lg"></i></li>
<li class="deneme2">sistem ve network<li>
<li>bulut bilişim<li>
......
</ul>
Şeklinde... istediğin menü yapısını anlatırsan aynısını tasarlayarak atabilirim istersen... -
Evet çok iyi olur aynısının sadece turuncu olan yerinin kırmızı olmasını istiyorum kalan herşey aynı yaparsan çok sevindirirsin beni.. -
quote:
Orijinalden alıntı: Serhıldan13
Evet çok iyi olur aynısının sadece turuncu olan yerinin kırmızı olmasını istiyorum kalan herşey aynı yaparsan çok sevindirirsin beni..
Al bakalım dostum umarım istediğin gibi olmuştur =)
http://s000.tinyupload.com/?file_id=66978730056719778023
@Serhıldan13
< Bu mesaj bu kişi tarafından değiştirildi OverdoseThemes -- 28 Haziran 2015; 2:29:05 > -
Teşekkür ederim ben bunu bu sitede nasıl kullanırım bi bilgin varmı ?
serhildaninblogu.blogspot.com -
<div class='widget-content list-label-widget-content'>
<ul>
<li>
<a dir='ltr' href='http://serhildaninblogu.blogspot.com.tr/search/label/Filmlerim'>Filmlerim</a>
</li>
<li>
<a dir='ltr' href='http://serhildaninblogu.blogspot.com.tr/search/label/%C3%9Clkem'>Ülkem</a>
</li>
<li>
<a dir='ltr' href='http://serhildaninblogu.blogspot.com.tr/search/label/Hakk%C4%B1mda'>Hakkımda</a>
</li>
<li>
<a dir='ltr' href='http://serhildaninblogu.blogspot.com.tr/search/label/K%C3%BClt%C3%BCr-Sanat'>Kültür-Sanat</a>
</li>
<li>
<a dir='ltr' href='http://serhildaninblogu.blogspot.com.tr/search/label/Teknoloji'>Teknoloji</a>
</li>
</ul>
<div class='clear'></div>
<span class='widget-item-control'>
<span class='item-control blog-admin'>
<a class='quickedit' href='//www.blogger.com/rearrange?blogID=6964379863828987253&widgetType=Label&widgetId=Label2&action=editWidget§ionId=crosscol-overflow' onclick='return _WidgetManager._PopupConfig(document.getElementById("Label2"));' target='configLabel2' title='Düzenle'>
<img alt='' height='18' src='//img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/>
</a>
</span>
</span>
<div class='clear'></div>
</div>
hocam bunu çıkar yerine sana attığımı yerleştir menü kısmını sonra sana attığım css i kopyala yapıştır stil dosyanın içine işte sonra içini doldur kendi menüne göre muhtemelen düzeltmen gereken başka yerlerde olcaktır ekli javasicript eklentilerin css lerin neler bilmiyorum daha önce uğraşıp yapmadığın bir işlemse zorlanırsın ama yaparsın
Sayfa:
1
Ip işlemleri
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X
Bu mesaj IP'si ile atılan mesajları ara Bu kullanıcının son IP'si ile atılan mesajları ara Bu mesaj IP'si ile kullanıcı ara Bu kullanıcının son IP'si ile kullanıcı ara
KAPAT X






 Yeni Kayıt
Yeni Kayıt







 Konudaki Resimler
Konudaki Resimler


 kullanıcısına yanıt
kullanıcısına yanıt
 kullanıcısına yanıt
kullanıcısına yanıt


 Hızlı
Hızlı 



















